-
 Une bonne visibilité constitue toujours un point fort pour un site de vente en ligne...
Une bonne visibilité constitue toujours un point fort pour un site de vente en ligne... -
 Avec l’ajout récurrent de nouvelles fonctionnalités, utiliser Google Ads requiert de se mettre constamment à...
Avec l’ajout récurrent de nouvelles fonctionnalités, utiliser Google Ads requiert de se mettre constamment à...
14 septembre 2020

Google PageSpeed Insights est un outil d’analyse de performance développé par Google. Il offre des fonctionnalités intéressantes, notamment pour étudier la vitesse de votre site. Dans cet article, nous allons voir en détail comment utiliser Google Page Speed Insights pour mesurer la performance de votre site.
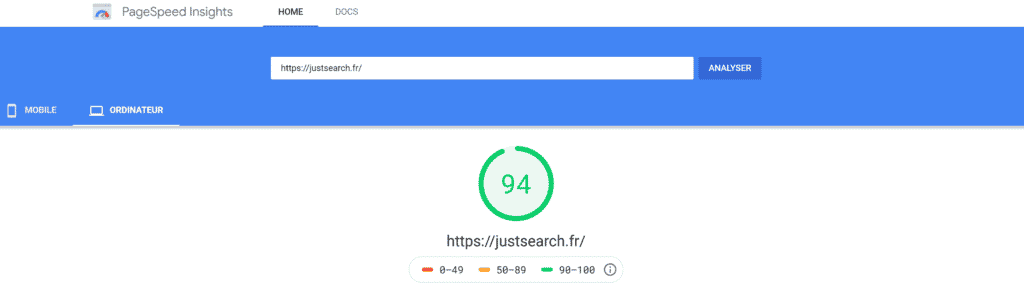
Google PageSpeed Insights (ou PSI) est un outil utilisé afin d’analyser les performances d’un site web. Il permet d’avoir un score de performance noté sur 100 et propose des suggestions pour améliorer ce score de performance des experts comme https://brunobertolin.be peuvent vous aider à améliorer les performances de votre site.

Depuis la fin de l’année de 2018, PageSpeed Insights utilise Lighthouse pour calculer ce score (c’est-à-dire que les résultats sont basés sur les KPI de Lighthouse).
PSI fournit deux types deux données après avoir analysé votre site :
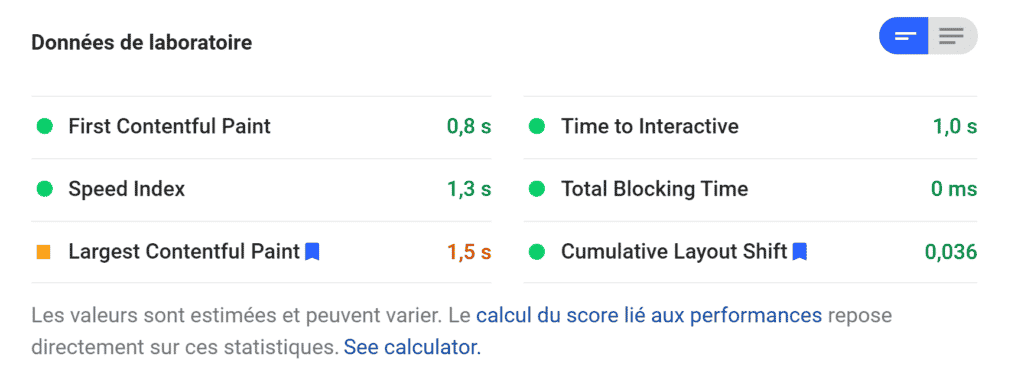
Les données de laboratoire offrent des indicateurs issus d’un environnement contrôlé, avec des paramètres préalablement définis comme les appareils de simulation et les réglages de réseau. Cette technique est assez efficace, car elle permet de reproduire les mêmes conditions à l’infini. En revanche, elle ne permet pas vraiment de voir les réels ralentissements d’un site.
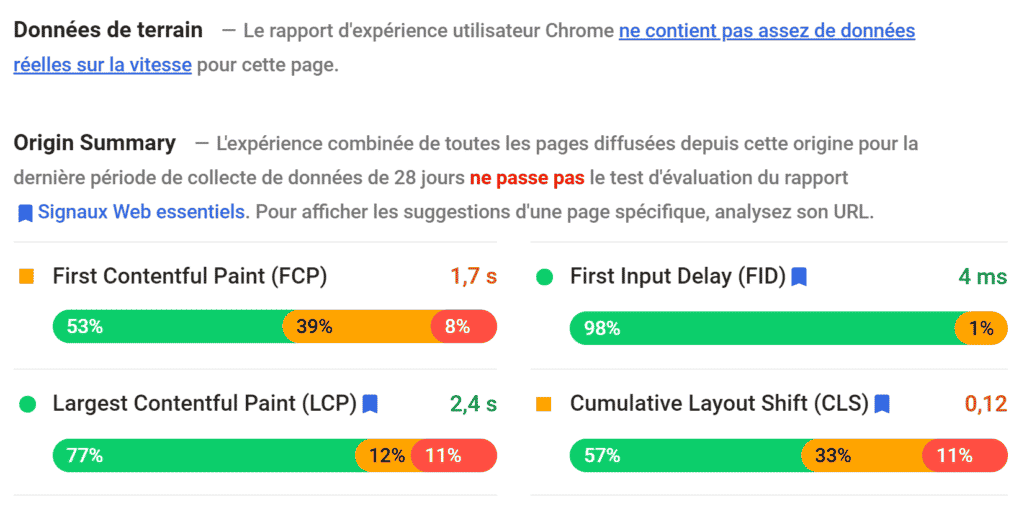
Les données de champ quant à elles prennent en compte les données réelles et les paramètres réels d’un site. Ces données permettent d’analyser en détail l’expérience utilisateur sur votre site.
Google PageSpeed Insight est un outil multifonctionnel vous permettant de donner des informations importantes sur la performance de votre site. Voici quelques fonctionnalités majeures de cet outil.
Cet indicateur est l’un des plus utilisés. Le score va se situer entre 0 à 100 en fonction de la vitesse de votre site. Ce paramètre est basé sur des données laboratoire fournit par Lighthouse.
Cet indicateur est surtout basé sur des expériences réelles à partir du navigateur Chrome au cours des 30 derniers jours. Cela inclut le First Contentful Paint (FCP) et le First Input Delay (FID).

Ce critère est basé sur l’analyse de Lighthouse à partir des évènements recréés du réel.

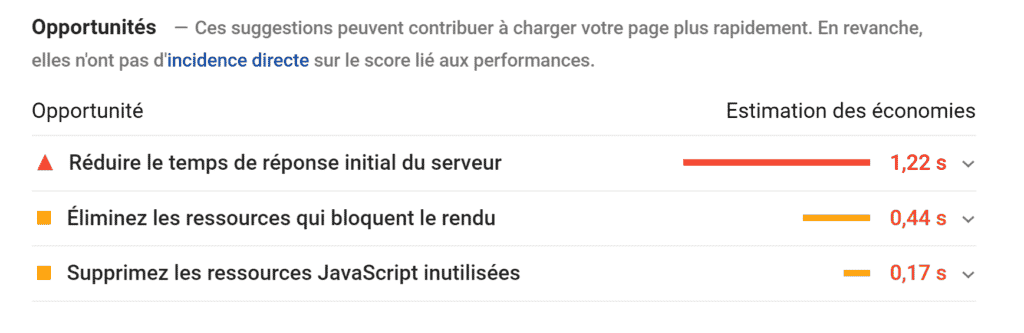
Cette section permet d’acquérir des recommandations à partir des données de performance dans le but d’optimiser le temps de chargement de votre page.
Les propositions offrent une estimation du gain de temps gagner si les conditions sont respectées.

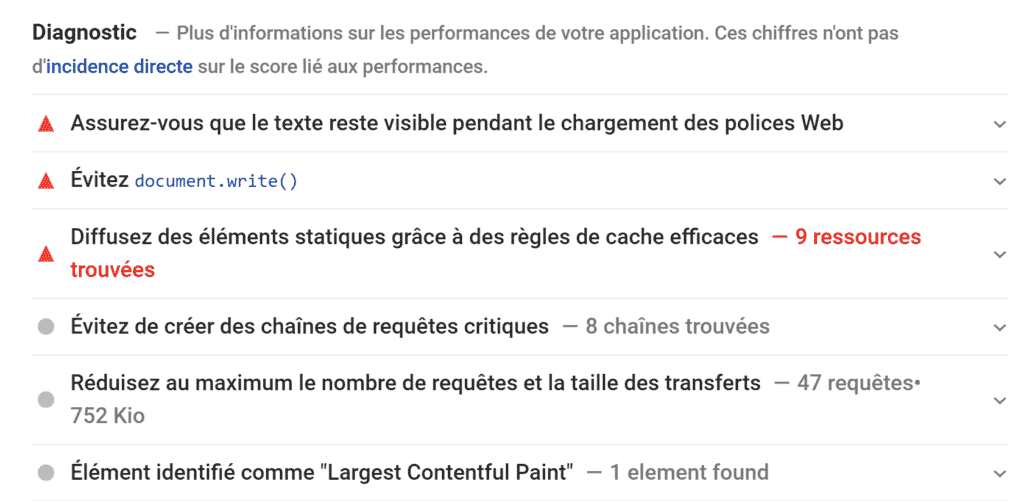
Le diagnostic va vous donner des conseils en développement que vous pourriez adopter afin de régler quelques inconvénients sur vos codes.

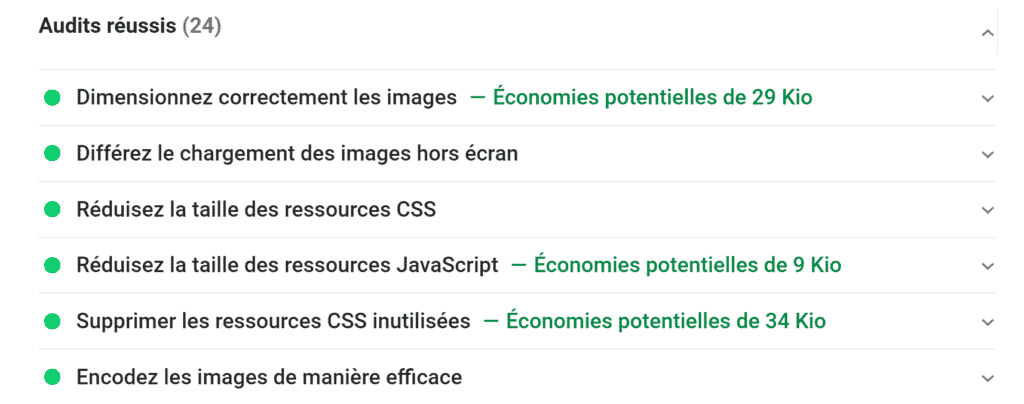
Cette section permet de vous donner les conditions de performance que votre page a déjà réussi à remplir.

La popularité de PSI est basée sur :
Ces trois fonctionnalités lui donnent une certaine notoriété pour les webmasters bien que PSI ne soit pas le seul outil d’analyse de performance efficace.
Pour comprendre le fonctionnement de Google PSI, il faut savoir comment le score de vitesse est calculé. Il est calculé en se basant sur l’API de Lighthouse. Ce qu’il faut comprendre en premier lieu c’est que Lighthouse utilise des conditions établies à l’avance et crée un environnement virtuel afin d’y reproduire le temps de chargement de la page. La simulation se fait sur des réseaux mobiles et de différents appareils. Seuls les composants de la section Metrics de PSI de Lighthouse sont utilisés dans la notation ajoute Google. Dans la version 6 de Lighthouse qui a été publiée en mai 2020, le score est calculé à partir des indicateurs suivants :
Tous les indicateurs possèdent leur propre score et permettent de mesurer des critères bien définis. La note finale inscrite dans Performance est calculée en prenant les moyennes de tous les scores de chaque indicateur.
Les notes suivent une palette précise en fonction du score :
Beaucoup de webmasters et de propriétaires de site sont en quête d’un score de 100/100 sur Google PageSpeed. Mais atteindre un tel score n’est pas aussi facile.
Plus important, atteindre un tel score n’est pas une priorité pour un site web voulant améliorer les performances réelles de son entreprise. La vraie question c’est : qu’est-ce que ce score signifie ? Quelle information utile m’apporte-t-il ?
Le saviez-vous ? Il y a plusieurs astuces pour optimiser le score PSI sans pour autant optimiser les réelles performances de votre site. On peut citer comme exemple la mise en place de techniques d’optimisation de votre code. Cela va améliorer les performances de votre page, mais pas forcément l’expérience utilisateur.
En fait, l’efficacité de votre site ne peut être impactée que par son temps de chargement. Ce dernier constitue le vrai indicateur permettant d’améliorer l’expérience utilisateur au sein de votre site. Or, comme nous avons pu le voir, le score procuré par le PSI n’est pas uniquement basé sur temps de chargement.
Les résultats procurés par PSI seul n’influencent pas le SEO d’un site. Ainsi, le score donné par les résultats provenant de Google PageSpeed Insights n’est pas lié avec le positionnement de votre site dans les résultats de moteurs de recherche.
Le facteur impactant du SEO est plutôt le temps de chargement de votre page. De plus, pour optimiser votre SEO, d’autres facteurs qui se concentrent sur l’expérience utilisateur sont sollicités. En effet, la navigation au sein de votre site est très importante comme son contenu.
L’internaute ne va pas prendre en compte le score de votre site sur Google PageSpeed, il va plutôt regarder l’apport de votre site en fonction de ses requêtes. Les valeurs apportées par votre site pour répondre aux différentes problématiques des visiteurs sont très importantes pour optimiser votre SEO.
Par ailleurs, un score « en vert » ne garantit pas une meilleure place dans le SERP de Google. Toutefois, PSI apporte des recommandations importantes dans le but d’améliorer le temps de chargement de votre site.
Pour les personnes voulant tout de même acquérir un beau score sur PSI, voici quelques recommandations venant de Google.
La première recommandation est d’éliminer les ressources inutiles bloquant le rendu de votre site. Ce sont des scripts venant de votre code source en JavaScript ou en CSS. Le téléchargement de ces derniers va accentuer le temps de latence de la page.
Le concept de chaînage des requêtes critiques est lié à la manière de chargement de votre page par les navigateurs. À part l’élimination des ressources bloquant le rendu, il est ainsi nécessaire de différer les images non prises en compte par l’écran et réduire le CSS et le JavaScript.
Google propose également de réduire les requêtes sur votre site ainsi que les ressources mises en ligne. En effet, plus le navigateur fait des requêtes au serveur, plus la réponse va être lente.
Il est très important de bien dimensionner vos images et vos fichiers médias sur vos pages. En effet, contrairement aux textes, ces fichiers sont beaucoup plus volumineux.
En bref, Google PageSpeed Insights est un outil permettant d’indiquer la performance de votre site en attribuant un score entre 0 à 100. Toutefois, ce score n’affecte pas directement le SEO de votre site. Le facteur impactant le SEO est surtout le temps de chargement de la page, car il est lié à l’expérience utilisateur. Vous pouvez cependant utiliser le PSI pour voir les recommandations liées à la performance de votre site.
Vous souhaitez faire de la publicité sur Pinterest ?
Envie d’échanger avec l’un de nos experts ? Besoin d’en savoir plus ?
La protection des données nous tient à cœur. Just Search utilise les informations que vous fournissez afin de vous proposer des informations et du contenu pertinent sur nos produits et services. Vous pouvez vous désinscrire de ce type de communications à tout moment. Pour plus d'informations, consultez notre politique de confidentialité.